Belajar Design Navigation Untuk Pemula
Hallo sahabat blog!
Dunia blogging dari zaman ke zaman memang tidak ada habisnya. Selain dari segi tampilan dan design yang bisa memuaskan, para developer atau master-master blogging di dunia khususnya di negara kita tercinta Indonesia.
Bagi sebagian orang, mungkin sudah tidak asing lagi dengan nama mas sugeng dan arlina design yang sudah banyak membantu para blogging indonesia dengan design template yang baik dalam versi premium maupun free.
Baiklah sobat, pada kesempatan kali ini Genara code akan mencoba untuk belajar design navigation vertikal, horizontal dan dropdown.
Sebelumnya sobat siapkan dulu peralatannya seperti komputer / laptop, kemudian text editor dan lainnya.
Sobat bisa menggunakan text editor Notepad++ atau bisa juga Sublime Text. Kalo Genara code biasa menggunakan Sublime Text 3.
Silahkan sobat download dan instal salah satu text editor diatas, atau keduanya pun bisa sobat instal juga. Atau pun sobat bisa melihat kumpulan tools lainnya pada post saya terdahulu.
Langkah pertama, sobat buka text editor yang sudah sobat download dan instal di komputer atau laptop sobat.
Buat dasar HTML seperti dibawah ini :
Setelah itu, untuk pemula kita akan membuat navigation vertikal dengan script dibawah ini :
Sobat bisa ketik manual atau menggunakan fungsi Copy Paste pada text editor sobat, kemudian run atau buka dengan menggunakan browser, maka hasilnya akan seperti dibawah ini:
Untuk selanjutnya, kita akan membuat navigation horizontal dengan script dibawah ini :
Sobat bisa tulis manual atau gunakan fungsi copy paste ke text editor sobat ya. Dari script diatas akan menghasilkan seperti gambar dibawah ini:
Langkah selanjutnya kita akan membuat menu dropdown yang kemungkinan akan berbeda dari gambar diatas.
Berikut scriptnya dibawah ini:
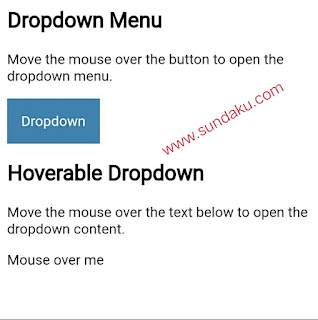
Berikut hasil dari script diatas, sobat bisa modifikasi lagi atau edit dan lainnya pada text editor di perangkat sobat ya.
Mungkin sampai disini dulu dan pastikan sobat tidak ketinggalan update terbaru artikel dari sundaku dengan cara memasukan email sobat pada kotak subscribe dibawah ini.
Semoga bisa bermanfaat.
Terima kasih
Dunia blogging dari zaman ke zaman memang tidak ada habisnya. Selain dari segi tampilan dan design yang bisa memuaskan, para developer atau master-master blogging di dunia khususnya di negara kita tercinta Indonesia.
Bagi sebagian orang, mungkin sudah tidak asing lagi dengan nama mas sugeng dan arlina design yang sudah banyak membantu para blogging indonesia dengan design template yang baik dalam versi premium maupun free.
Baiklah sobat, pada kesempatan kali ini Genara code akan mencoba untuk belajar design navigation vertikal, horizontal dan dropdown.
Sebelumnya sobat siapkan dulu peralatannya seperti komputer / laptop, kemudian text editor dan lainnya.
Sobat bisa menggunakan text editor Notepad++ atau bisa juga Sublime Text. Kalo Genara code biasa menggunakan Sublime Text 3.
Silahkan sobat download dan instal salah satu text editor diatas, atau keduanya pun bisa sobat instal juga. Atau pun sobat bisa melihat kumpulan tools lainnya pada post saya terdahulu.
Langkah pertama, sobat buka text editor yang sudah sobat download dan instal di komputer atau laptop sobat.
Buat dasar HTML seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Setelah itu, untuk pemula kita akan membuat navigation vertikal dengan script dibawah ini :
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 0 8px 16px;
text-decoration: none;
}
li a.active {
background-color: steelblue;
color: white;
}
li a:hover:not(.active) {
background-color: turquoise;
color: white;
}
</style>
</head>
<body>
<h2>Vertical Navigation</h2>
<p>Ini adalah tampilan navigation sederhana dengan warna aktif biru.</p>
<ul>
<li><a class="active" href="#home">
Home</a></li>
<li><a href="#Content">Content</a>
</li>
<li><a href="#contact">Contact</a>
</li>
<li><a href="#about">About</a>
</li>
</ul>
</body>
</html>
Sobat bisa ketik manual atau menggunakan fungsi Copy Paste pada text editor sobat, kemudian run atau buka dengan menggunakan browser, maka hasilnya akan seperti dibawah ini:
Untuk selanjutnya, kita akan membuat navigation horizontal dengan script dibawah ini :
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: turquoise;
}
.active {
background-color: steelblue;
}
</style>
</head>
<body>
<h3> Horizontal Navigation</h3>
<p>Ini adalah tampilan navigation sederhana horizontal.</p>
<ul>
<li><a class="active" href="#home">
Home</a></li>
<li><a href="#news">Content</a>
</li>
<li><a href="#contact">Contact</a>
</li>
<li><a href="#about">About</a>
</li>
</ul>
</body>
</html>
Sobat bisa tulis manual atau gunakan fungsi copy paste ke text editor sobat ya. Dari script diatas akan menghasilkan seperti gambar dibawah ini:
Langkah selanjutnya kita akan membuat menu dropdown yang kemungkinan akan berbeda dari gambar diatas.
Berikut scriptnya dibawah ini:
<!DOCTYPE html>
<html>
<head>
<style>
.dropdown1 {
position: relative;
display: inline-block;
}
.dropdown1-content {
display: none;
position: absolute;
background-color: lightgrey;
min-width: 160px;
box-shadow: 0px 8px 16px 0px
rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown1:hover .dropdown1-content {
display: block;
}
.dropbtn {
background-color: steelblue;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px
rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover
{background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: turquoise;
}
</style>
</head>
<body>
<h2>Dropdown Menu</h2>
<p>Move the mouse over the button to
open the dropdown menu.</p>
<div class="dropdown">
<button class="dropbtn">Dropdown
</button>
<div class="dropdown-content">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
</div>
<h2>Hoverable Dropdown</h2>
<p>Move the mouse over the text
below to open the dropdown
content.</p>
<div class="dropdown1">
<span>Mouse over me</span>
<div class="dropdown1-content">
<p>Hoverable Dropdown</p>
</div>
</div>
</body>
</html>
Berikut hasil dari script diatas, sobat bisa modifikasi lagi atau edit dan lainnya pada text editor di perangkat sobat ya.
Mungkin sampai disini dulu dan pastikan sobat tidak ketinggalan update terbaru artikel dari sundaku dengan cara memasukan email sobat pada kotak subscribe dibawah ini.
Semoga bisa bermanfaat.
Terima kasih







Post a Comment for "Belajar Design Navigation Untuk Pemula"